Demonstration
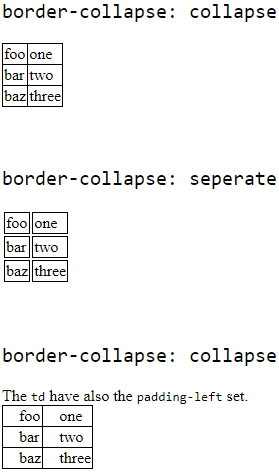
The following example tries to demonstrate the difference between setting
border-collapse to collapse and separate: 
Source code (collapse.html)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<title>border-collapse</title>
<style type="text/css">
div.title {font-family: monospace; margin-top: 3em; margin-bottom: 1em; font-size: 20px}
td {border: 1px solid black}
#with-collapse { border-collapse: collapse }
#with-seperate { border-collapse: seperate }
#collapse-and-padding { border-collapse: collapse }
#collapse-and-padding td { padding-left: 1em }
</style>
</head>
<body>
<div class='title'>border-collapse: collapse</div>
<table summary='.' id='with-collapse'>
<tr><td>foo</td><td>one </td> </tr>
<tr><td>bar</td><td>two </td></tr>
<tr><td>baz</td><td>three</td></tr>
</table>
<div class='title'>border-collapse: seperate</div>
<table summary='.' id='with-seperate'>
<tr><td>foo</td><td>one </td> </tr>
<tr><td>bar</td><td>two </td></tr>
<tr><td>baz</td><td>three</td></tr>
</table>
<div class='title'>border-collapse: collapse</div>
<div>The <code>td</code> have also the <code>padding-left</code> set.</div>
<table summary='.' id='collapse-and-padding'>
<tr><td>foo</td><td>one </td> </tr>
<tr><td>bar</td><td>two </td></tr>
<tr><td>baz</td><td>three</td></tr>
</table>
<hr>
See also: The border property applied to <a href='tr.html'>HTML tr elements</a>.
</body>
</html>
Github repository about-css, path: /properties/border/collapse.html